parallax scrolling effect has been around for years in classic games, but it became a trend in the web design world relatively recently. In some cases the parallax scrolling is the star of the show – in others it simply adds a touch of depth that makes the foreground seem to pop out a little.
SEE ALSO: 12 Best Free Blank WordPress Themes Of This Year
We have compiled 70 of the top examples of websites that use the scrolling parallax websites.
01. Alquimia WRG

Based in Milan, Alquimia WRG is a digital agency that aims to create amazing and effective experiences for brands on digital media. Clean and minimal, and only black and white, the website uses a mixture of the usual suspects (HTML5, CSS, and JavaScript) to achieve a neat package.
HTML5 canvas is used to animate the initial loading image.
02. The Royal British Legion

Example of parallax scrolling websites The Poppy Appeal site uses illustrations and animations to educate both a young and old audience
The Poppy Appeal site created by the agency nonsense is one that really sticks out.
03. Nintendo Game Boy

This latest site celebrating 25 years of the Game Boy is as playful as they come. Created by Melbourne based web developer Petr Tichy, the parallax scrolling allows you to control the Game Boy device; playing along with a classic game of Tetris, it will no doubt harbour some nostalgic feelings for all you gaming enthusiasts out there.
With plenty of projects capturing the glory days of Nintendo, the 25th anniversary of one of its most popular consoles seems another fitting tribute. You’ll love this site if you’ve ever had a Game Boy youself.
04. Flat design vs Realism

Last year, flat design took over the world of digital design. To highlight this design trend, interactive agency inTacto created this brilliant interactive adventure Flat Design vs Realism.
“One of the principal problems was to insert the HTML5 game in the middle of a parallax scroll,” explains inTacto’s creative director Alejandro Lazos. “We wanted everything to be continuous and without jumps while scrolling, so the users could at any time go from start to finish without interruptions. To achieve this we utilized Ajax technology to pass parameters to the url, and the game which loads in a div, is in charge of collecting those parameters and display the corresponding loading screen (flat or realism).”
05. Sony

This offering from technology giants Sony is unlike any parallax scrolling we’ve ever come across to date. It was created as part of the company’s ‘Be Moved’ campaign, where they state: “A journalist once called us a guinea pig because the results of our experiments were copied by others.
“It was meant as an insult, but we took it as a compliment. Combining artistry and engineering IS an experiment but when artists work with engineers, every day is a chance to be moved.” Scroll for yourself and see what all the fuss is about!
06. Costa Coffee

This impressive one paper website, The Costa Experience, is the brainchild of Brighton-based agency Graphite Digital. Having worked previously with Costa Coffee, the team was recently tasked with better communicating its products.
The result was this visually rich, parallax website full of animated illustrations and interactive elements.
07. Highway One

This cool microsite, created by Newcastle agency Shout Digital, for luxury travel experts, Exsus, is another great example of the trend. Its delightfully retro cartoon scene takes you on a virtual trip along California’s Highway One.
The scrolling journey seats you in a classic Cadillac Eldorado 1959 starting out in the Redwood Highway, which takes you though Fort Bagg, San Francisco, Cambria, Santa Barbra, LA, and San Diego, to name but a few. At first glance the effects look quite simplistic – but as you scroll down you’ll see the site’s got a few quirky tricks up its sleeve to keep things interesting.
08. Make Your Money Matter

Finance and money are hardly the most interesting of subjects. But New York-based digital agency Firstborn are quids in with this dynamic parallax scrolling website Make Your Money Matter for the Public Service Credit Union.
With the aim of teaching the public the benefits of joining a credit union, rather than using a bank, this brilliant site includes everything from how a credit union works, where to find one and apply as well as a calculator showing just how much banks profit from customer’s deposits.
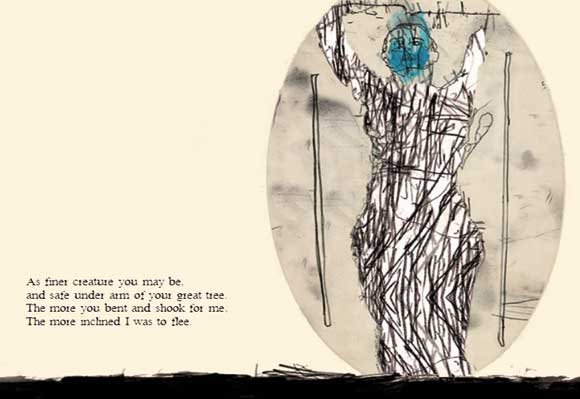
09. The Beast

Folk singer Laura Marling’s album, A Creature I Don’t Know, was given an accompanying website made by London agency Studio Juice with illustrations by Shynola. It’s a site that self-scrolls as a poem is read out, while vivid illustrations and animations with parallax perspectives are revealed.
The site makes extensive use of new semantic elements and the data-* attributes used to trigger animations at specific audio cue points (such as scene changes, animation cues and so on) and also assigning control speeds and directions of the moving parallax elements.
10. The Lab

Alzheimer’s Research, the UK’s leading dementia research charity, aims to communicate information about dementia in an engaging way using its website The Lab.
From idea to treatment, users can scroll through two labs and a clinic, each of which is filled with pop-up information buttons. When clicked, new pages open with details on how scientists’ ideas are turned into reality and how this can make a difference for the thousands of people living with the disease.
11. Why Your Brain Craves Infographics

Neo Mam Studios have come up with is beautifully designed and brilliantly executed infographic. An online experience built with HTML5 and CSS3, the challenge in building the infographic was to keep the CSS as simple as possible.
“The parallax scrolling effects were probably the most difficult to achieve,” says Neo Mam’s Danny Ashton. “Our developers looked at the available libraries and described them as a bit ‘wonky’, so they ended up creating their own instead.”
12. 5emegauche

In most circumstances when you scroll, you’re scrolling to a different page. But on this agency’s website, each page has its own scrolling mechanism piece or element that makes everything extremely interesting. It’s a brilliant and fun approach to parallax design and proves that the technique continues to produce inventive results.
13. Atlantis World’s Fair

An exercise in demonstrating IE9’s WOFF support, this online infographic designed by Frank Chimero uses some parallax scrolling not as just a way to present information, but as a way to animate information and to tell the story. A fun and interesting approach to interactive information, this is a perfect example of parallax scrolling.
14. Every last drop

Animation studio Nice & Serious has created this parallax scrolling site to promote the problems of water conversion. Every last drop features a quirky little character, going about his daily tasks, through which the viewer is able to learn more about how water is wasted in our lives, often without us realising it.
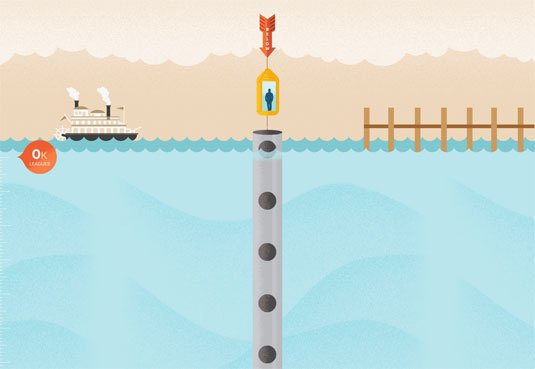
15. Seattle Space Needle

A delightful real-world counterpoint to the Atlantis World’s Fair page, the site for Seattle’s iconic Space Needle starts at the base of the 605-foot tower and invites you to scroll all the way up to the top, taking in views of Seattle and the SkyCity Restaurant along the way. And if 605 feet isn’t quite high enough for you, keep on scrolling and see what you find!
16. Golden State of Mind

Golden State of Mind was built by JUXT Interactive to showcase, “art, fashion and happenings live from California”. Creative director Jeff Whitney comments: “A custom scrollbar plug-in was found and rather heavily modified to allow for the infinite scrolling, and a lot of sweat and tears went into getting the reversed scrolling to work correctly.”
17. Living Word

When translation agency Living Word requested a re-energising digital relaunch, Tribe took to creating a site to stand apart from the rest. The solution was to develop a parallax effect capable of delivering a large amount of information while maintaining user interest. The idea was a brave one, but it works well, delivering a stunning, interactive and intuitive customer journey.
18. Spotify

Streaming music app Spotify explains its features and benefits on a landing page that adds a subtle touch of parallax scrolling to its background images.
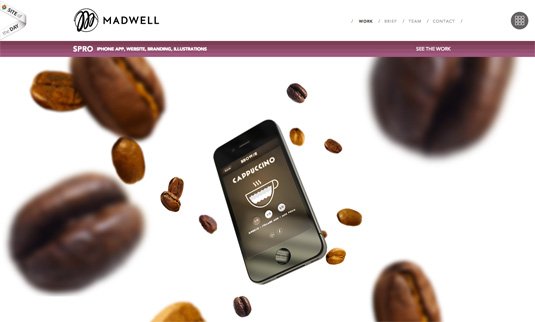
19. Madwell

Design and development agency Madwell, based in New York, show off their portfolio with a range of parallax scrolling effects to create a noticeable 3D style that adds a huge amount of depth.
20. The Jacksonville Downtown Art Walk

The Jacksonville Downtown Art Walk is a monthly arts festival that spans more than 15 blocks and takes in dozens of galleries, museums and bars, with street performers and live music. Its beautiful site features a subtle watercolour parallax effect that makes scrolling a joy.
21. Von Dutch

The fashion label Von Dutch tells the story of its original founder by using parallax scrolling to add an element of movement. Icons and images move into and out of place as you scroll down the page, which makes the whole page seem more fluid.
22. Fannabee

Fannabee is a site designed for fans of music artists to help show off what they’ve collected. The concept is introduced using a page that keeps the visual focus front and centre, while the story is explained as you scroll down. Parallax scrolling is also used subtly with the icons in the background, as the icons in the foreground move faster than those in the background to add a level of depth.
23. Peugeot Hybrid4

Peugeot has gone all out with using parallax scrolling to create an auto-playing comic in the browser. The comic plays as you scroll down the page (or use their autoplay feature which automatically scrolls) and helps to advertise the car manufacturer’s new HYbrid4 technology.
24. Cultural Solutions

Arts consultancy Cultural Solutions employs a subtle parallax scrolling effect to introduce depth to its homepage. Their main brand image is the use of colourful circles – the circles in the background move slower than those in the foreground, creating a subtle 3D effect.
25. jQuery Conference

The website for the 2012 jQuery conference made use of a touch of parallax scrolling in order to add some animation to the design. It’s the smaller, subtle effects that make the page seem more fluid, such as the logo and date becoming smaller after you scroll down. The scrolling also triggers animations – like the bicycle that starts to drift off to the right, and the flock of seagulls frantically chasing a shark – which add some personality to the page.
26. Shape

Creative agency Shape uses parallax scrolling to help explain their design process. The animation describes the flow of how they work perfectly, and adds a nice visual touch.
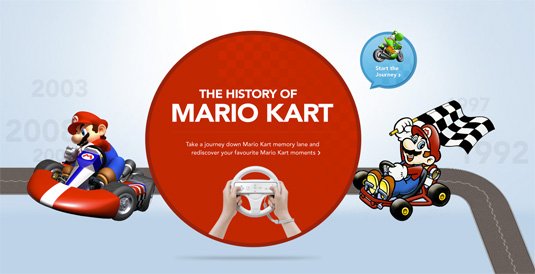
27. Nintendo

To help show off the launch of Mario Kart on the Wii, videogames maker Nintendo launched a page that used parallax scrolling heavily to take the visitor on a journey through the history of the game. The style of the site follows the style of the game itself, by taking you along a road lined with characters from the game.
28. Activate Drinks

Activate Drinks is a company that provides drinks with added vitamins. To help tell its story and explain its their approach is different, it’s added an element of 3D by placing bubbles in the background, middle ground and foreground. As these layers move at different speeds, the 3D effect is formed as you scroll down the page.
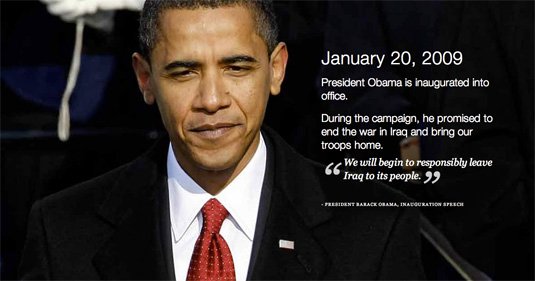
29. The Whitehouse’s Iraq Timeline

To display the timeline of the war in Iraq, the White House used parallax scrolling to tastefully add something unique. While the content scrolls as normal, the emotional background images remain static – which help them to stand out further.
30. Pitchfork Cover Stories

Renowned music website Pitchfork has gone above and beyond with its ‘Cover Stories’ series. Making its website look like a lovingly designed print magazine, the features include parallax scrolling, interactive interviews, video content and photography unlike any other.
31. Green Man

Welsh festival Green Man unveiled a brand new website for this year’s shenanigans. The illustrations, colours and user experience combined make for a truly stunning parallax scrolling experience.
It was developed by the team at London based agency YCN Studio. Green Man approached them last Autumn, with an intention of giving their branding a good old revamp – everything from the website to the wristbands.
32. Soleil Noir 2012 | We believe in…

This wonderfully whimsical site from French interactive studio Soleil Noir was designed as a New Year’s card. It uses a simple set of coloured circles as the website navigation, along with some excellent parallax scrolling effects. Sometimes, it pays to be simple.
33. Oakley

Eyewear retailer Oakley has triumphed with this website, crafted for the new Airbrake MX goggle,which combines a cool scrolling effect with striking photography that portrays the product beautifully.
34. Jason Kenny OBE

Earlier this year, Bristol-based agency Fiasco Design developed this beautiful website for Olympic English track cylist Jason Kenny. Co-founder of Fiasco Design Ben Steers says: “In response to the brief, we decided to create a single page, vertical scrolling site utilising a parallax scrolling technique.”
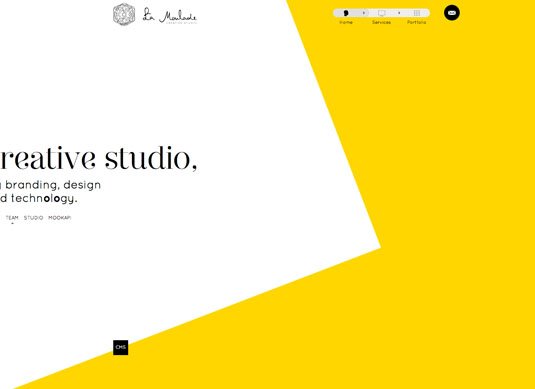
35. La Moulade

An example of the growing number of sites that use the scroll position of the page to generate animation and movement, this design for French agency La Moulade also features an unusual navigation widget that floats at the top, showing both where you are, and providing quick access to other areas.
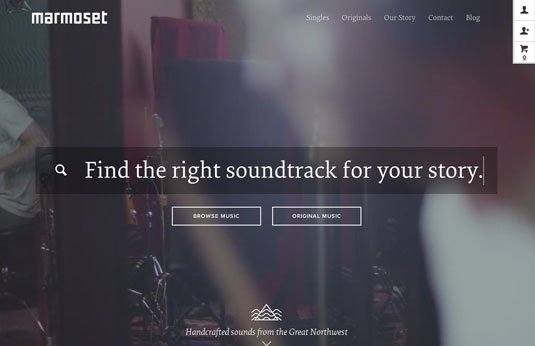
36. Marmoset

Set up by a team of hard-working musical artists, Marmoset helps you to create the ‘soundtrack to your story’, whilst fighting the good fight to restore value and respect for music and its creators.
The killer feature here is the way Marmoset lets you find the kind of music you like according to variables such as ‘energy’, ‘length’ and ‘genre’. Some cool parallax scrolling effects and striking photography are icing on the cake, making its offering all the more compelling.
37. Walking Dead

We’re big fans of TV zombie drama The Walking Dead at Creative Bloq, and we were gripped by this website launched to promote it. The imaginative site harks back to the show’s comic strip origins and makes clever use of parallax scrolling to pull you into its sick and depraved world.
“We came at this as fans of the show, first and foremost,” says lead designer Gavin Beck.
38. New York Times: Tomato Can Blues

In today’s era of low attention spans and bite-size media, how do you attract people to longform journalism? Here’s a great response to that problem from the New York Times, combining some clever web design techniques with storytelling and comic-inspired illustrations created by Atilla Futaki.
One of the best examples of parallax scrolling we’ve seen lately, the article takes you through the story of a cage fighter written by Mary Pilon.
39. Health Service Payouts

Whether medical services are provided privately or publically, the issue of huge compensation payments is a growing concern for health organisations across the globe. And this online infographic highlights the problem using an eye-raising scrolling technique.
As you scroll down the page, you follow a hospital porter pushing a trolley through sections of a corridor.
40. We are Unfold

Here Norwegian agency Unfold uses a combination of endless scrolling and a small amount of parallax to create an unusual and effective website navigation scheme. The principal links between content areas appear at the top right of the window throughout, but when you reach the bottom of the single page design, the page continues to scroll, revealing the top of the page once more.
41. Savings Challenge

To publicise UK-based car dealership network Arnold Clark’s latest promotion, where customers are asked to ‘challenge’ the salesman in their local dealership to save them money on their monthly motoring outgoings, the in-house web team came up with the idea of a parallax site built on an infographic style – the Savings Challenge site.
Once in development, the storyboard was split into seven key ‘scenes’ in order to help manage the workflow and the checking process.
42. Cyclemon

Some say you are what you eat; others say you are what you ride. Here, designers and bike enthusiasts Romain Bourdieux and Thomas Pomarelle came together to create parallax scrolling site Cyclemon. Teaming gorgeous illustrations, inventive typography and clever scrolling, the site seamlessly comes together.
Going from a hipster to a grandpa, a cougar to a freestyler, the guys have come up with just about every cycle type there is.
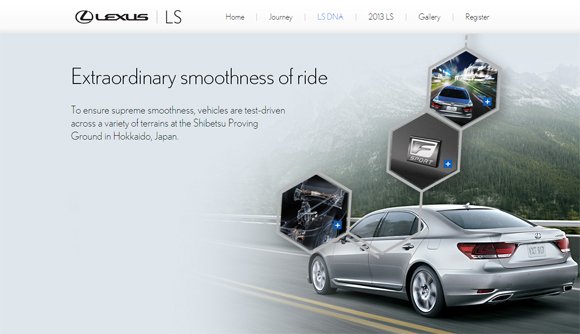
43. Lexus

The new Lexus IS is a luxury saloon car, which you can now experience in a completely immersive way before even visiting a showroom. Developed by the team at technology consultancy Amaze, this interactive video allows viewers to fully explore the interior and exterior features of the latest edition to Lexus’ hybrid line.
44. Life in my Shoes

young people that challenges the fear and misunderstanding that surrounds HIV. London-based digital agency Traffic was briefed with developing a website that would appeal to a youth audience.
The brand font, Houshka Rounded Medium, was implemented using font-face to give the website a fresh look and feel.99
45. Snow Fall

Snowfall is the latest buzzword to hit the world of design, drawing on the best traditions of editorial layout and combining them with the exciting possibilities offered by multimedia, including parallax scrolling and web video.
The term is named after The New York Times ‘Snow Fall’ article, about the horror of an avalance at Tunnel Creek, which was published online in December 2012. The newspaper presented the Pulitzer-winning article in an innovative way that grabbed the design community’s attention worldwide.
46. The Reykjavik Confessions

Here’s another page using the Snowfall technique. Written by Simon Cox, The Reykjavik Confessions explores the mystery of why six people admitted roles in two murders when they couldn’t remember anything about the crimes. The presentation makes great use of white space and makes a large amount of text, which might seem intimidating in a more traditional web news context, a pleasure to navigate.
47. John Peel Archive

Iconic British DJ John Peel sadly passed away in 2004 but still remains one of the most influential figures in the industry. Music fans will be delighted to find out that they can now dig through his personal collection of records. The site was created by Klik in WebGL, which allows the user to discover each album as they scroll, with the covers flipping from front to back.
48. Evolution of mobile gaming

Gaming site Tombola has put together a brilliant parallax scrolling microsite to chart the evolution of games consoles. With inclusions from notable games journalists Stuart Campbell, Will Freeman, Jem Alexander, Gerald Lynch and Alex Seedhouse, it’s a trip down memory lane that’s well worth taking.
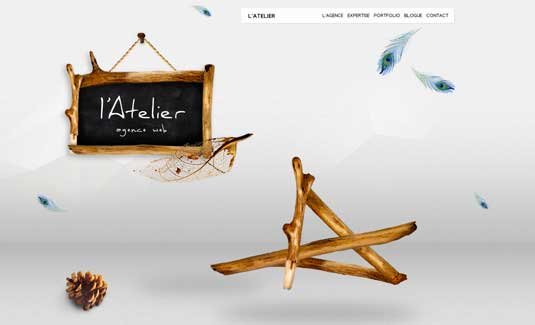
49. L’Atelier

A great example of how subtle scrolling effects can be more effective and eye-catching than explosive ones is the new site of Montreal agency L’Atelier. Navigating around the site you may not even notice the effects, but they are there and give a nuanced atmosphere of sophistication and depth to the agency’s online presence.
50. NASA Prospect

NASA Prospect is a great little site which tells the interactive tale of two prospectors from Earth who are trying to find remnants of human music contained in golden recorders. The funky parallax scrolling site was created by a team of student designers at the University of South Dakota in collaboration with NASA.
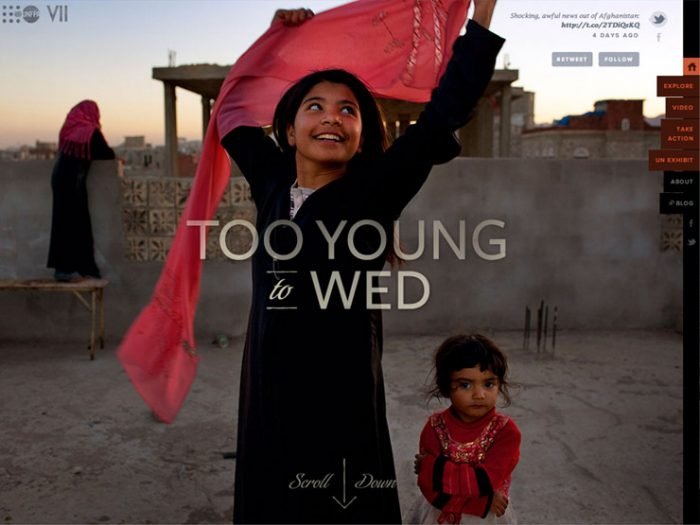
51. Too Young to Wed
“There’s nothing more powerful than a group of women coming together and sharing their experiences and taking action. . . . We need an army, a whole army of women helping other women.”
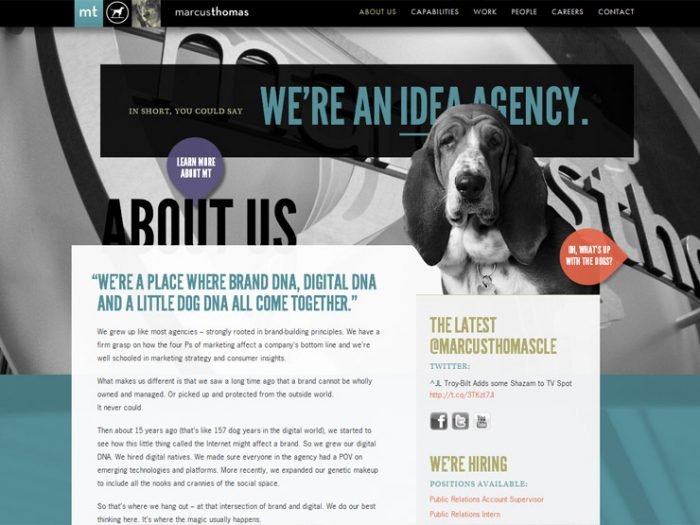
52. Marcus Thomas
Marcus Thomas grew up like most agencies – strongly rooted in brand-building principles. We have a firm grasp on how the four Ps of marketing affect a company’s bottom line. We’re schooled in marketing strategy and consumer insights.
53. Ascension Latorre
54. Boy Coy
Boy-Coy is a creative design studio. The place where perfect websites, mobile apps & games come to life.
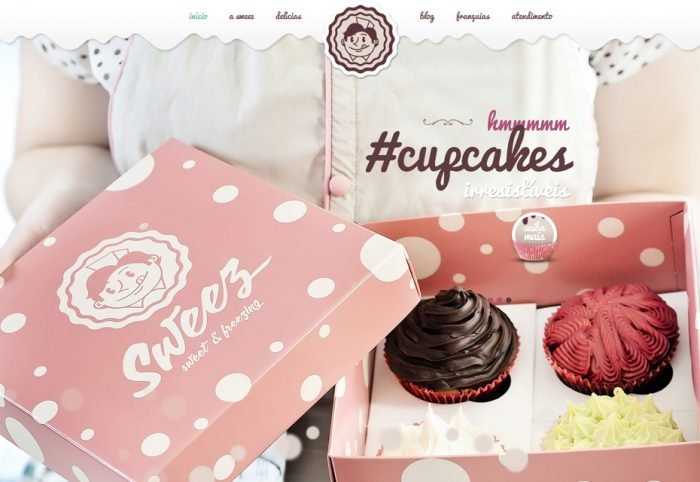
55. Sweez
56. Puma Mobium
PUMA MOBIUM ELITE IS A NEW, INNOVATIVE RUNNING SHOE THAT IS IN A CATEGORY ALL ON ITS OWN – “ADAPTIVE RUNNING.” PUMA MOBIUM ELITE ADAPTS TO THE FOOT AS IT MOVES, EXPANDING AND CONTRACTING AS THE FOOT NATURALLY DOES IN STRIDE.
57. GLP Creative
We are super excited to share that our Under Armour spot “How it Ends” featuring All Star point guard Steph Curry won Video of the Day.
58. Hot Dot
The studio was founded by Alexander Ermolov on February 22th, 2006. Our development is at the intersection of new technologies and design. We love exotic projects. We are perfectionists. We’re not ‘an instrument’ you’re buying. We create websites together with you, combining your needs with our delight.
59. Numero 10
60. Nouvelle Octavia
61. TEDxGUC
In the spirit of ideas worth spreading, TED has created a program called TEDx. TEDx is a program of local, self-organized events that bring people together to share a TED-like experience.
62. Flash vs HTML
63. d’Angelico Guitars
Have something to add to this story? Share it in the comments.























You post interesting content here. Your page deserves much more traffic.
It can go viral if you give it initial boost, i know useful tool that can help you, just type in google: svetsern traffic tips