In this article we have featured a list of best css3 animation tools for web developers to create amazing animations in css3 to enrich their web designs. As we know that css3 is a styling language in web designing and their are numerous features available in this language to style website in a creative manner.
Sometimes you need tools to help you in designing websites and save a lots of time. So here are 10 Best CSS3 Animation Tools For Web Developers to work on css3 animations.
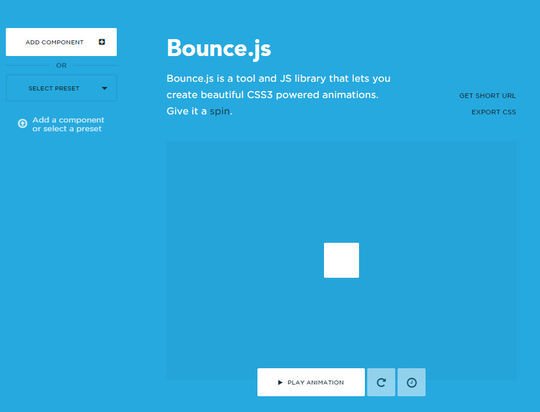
Bounce. Js
Bounce.js is a tool and JS library that lets you create beautiful CSS3 powered animations.

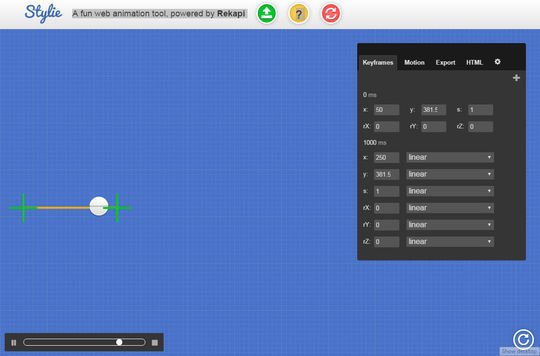
Stylie
A fun web animation tool, powered by Rekapi.

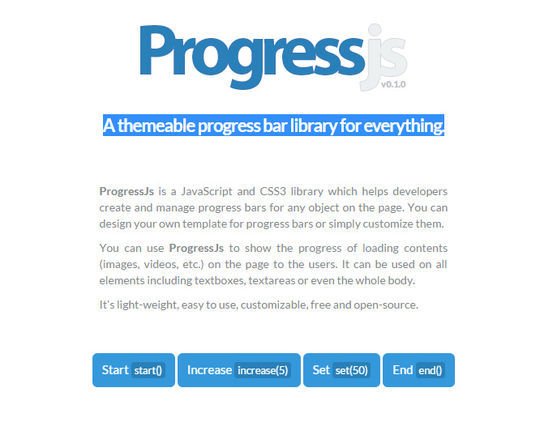
Progress.js
A themeable progress bar library for everything.

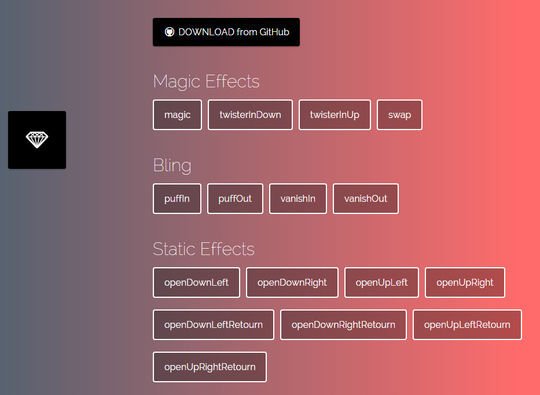
Anicollection
The easiest way to find, use and share animations. Priceless!

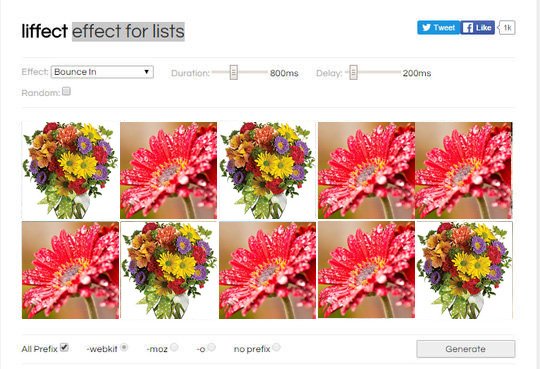
Liffect – CSS3 Animation Tool

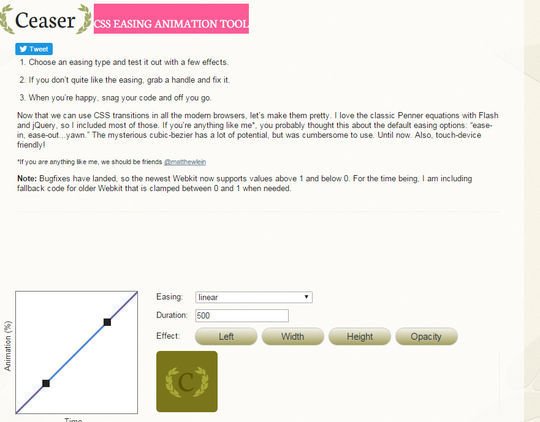
Ceaser
CSS Easing Animation Tool.

Hover
A collection of CSS3 powered hover effects to be applied to links.

ALighter
3D CSS3 animation library for jQuery

CSS3 Animation Cheat Sheet

Just-add-water CSS animations

Hope these tools will help you in making amazing css animations. Share your views in comments!

IT AMAZING CSS3 Animation tools…………….when next post is publication
what about cssanimate.com ?
thank you so much to give the available.ecommerce development|Website Design
I loved this post very informative and useful! Thanks for sharing such kind of useful stuff. Camscanner Scanner App Exellent and well described article. Thanks for sharing your knowledge.